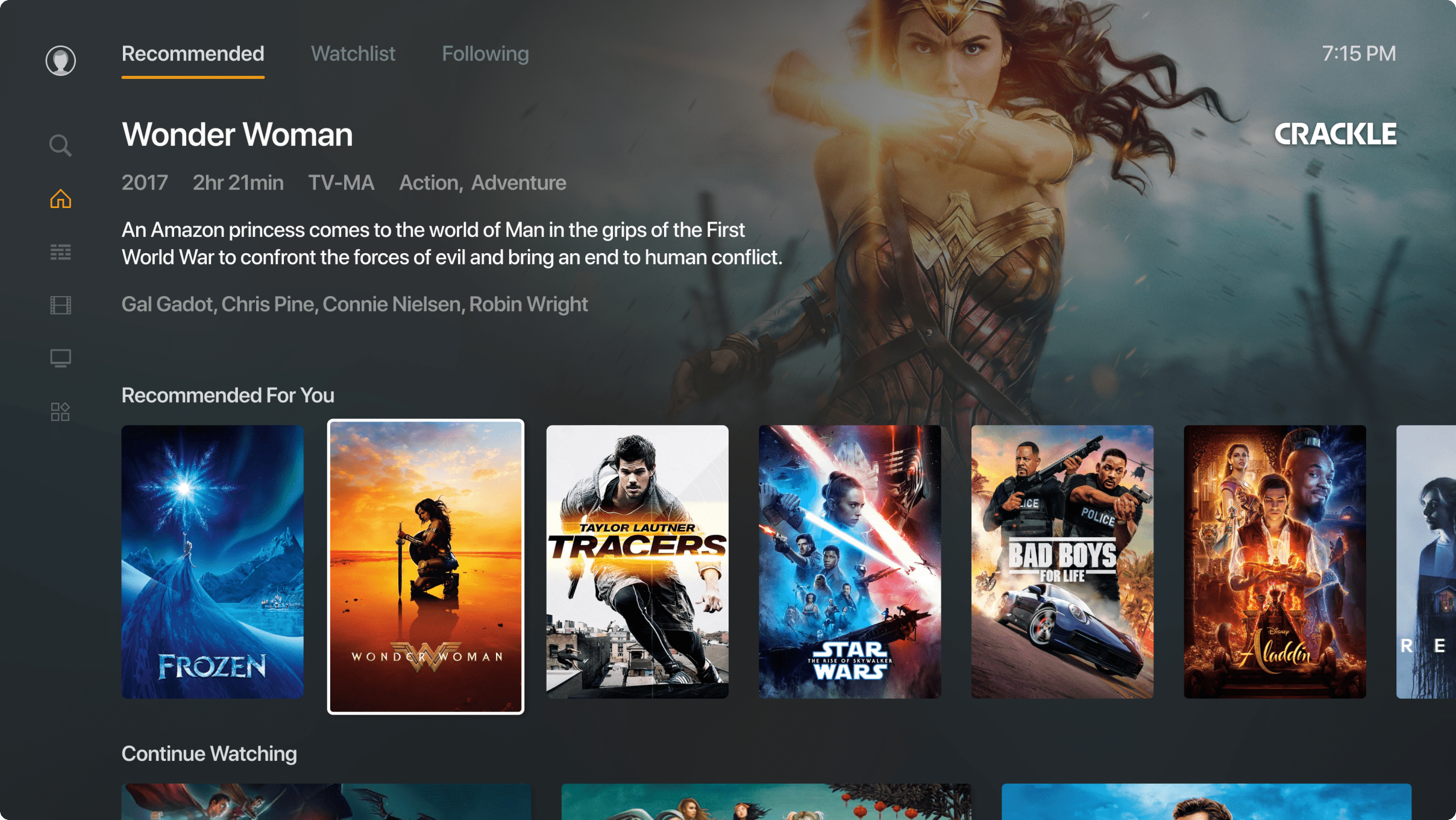
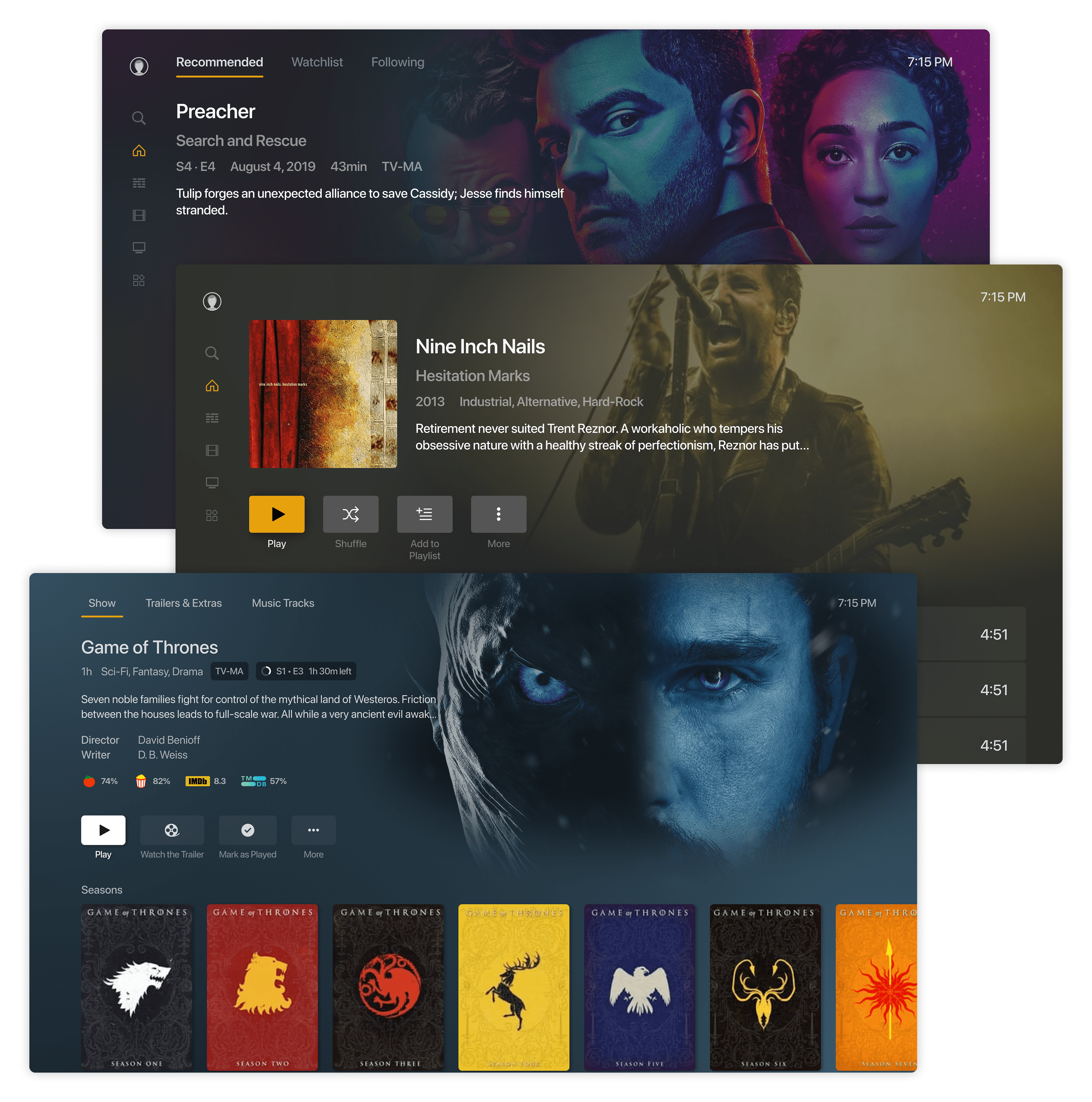
We aimed to develop a modern layout that highlights media art as the focal point, with inline metadata such as genre badges, ratings, and a brief synopsis. This design allows users to decide what to watch with fewer clicks.
The main challenge we faced was the diversity of hardware and user preferences. Televisions come in various resolutions and brightness levels, and users have different habits and tastes. Therefore, our solution needed to be both visually appealing and highly customizable.
We created several layout options internally and ultimately chose a design that used background colors from each poster to create an immersive backdrop.
To gather feedback, we utilized Plex’s existing “Experimental Features” opt-in program to recruit a group of power users and community members. Over several weeks, we received more than 350 comments on the forum thread, providing us with real-time feedback on contrast, typography, and badging.
During fast-paced design studio sessions, we organized feedback into key themes, such as contrast issues, the legibility of inline metadata, and animation smoothness. We then developed new builds in a matter of days.
Each build was redeployed to our test users, allowing for ongoing refinement until we achieved a layout that effectively balanced the prominence of artwork with information density.
Instead of imposing a single "Modern" default on all users, we created three independent settings that allow for multiple personalization configurations.
This way, each user can customize their experience to suit their preferences.
We initially rolled out the feature to company members and beta-channel users, then gradually expanded it to the public on Roku, Apple TV, and Android TV.